スポンサードリンク

今さらですけど、
CakePHPの開発に欠かせない
DebugKitというプラグインを入れました。
入れ方が分からなかったというのもありますが、
今回ようやく設定しました。
スポンサードリンク
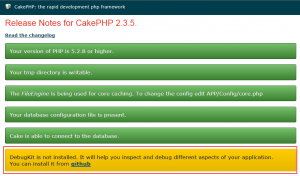
CakePHPを入れると出るメッセージ

CaakePHPを入れてデーターベースなどの設定が終わったあと
赤線のところが気になっていたんです。
「DebugKit」をインストールしてくれとありました。
一度ダウンロードしてみたものの
入れ方がいまいちわからないし
無くても開発できそうだったので
放置していました。
ある程度進んでいくと
さすがにそろそろ入れようかと思いまして
設定の覚書です。
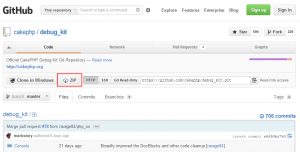
GitHubのプロジェクトページからダウンロード
DebugKit ← GitHubのダウンロードページ

赤枠のZipからZipファイルをダウンロードします。
次に、ファイルを解凍して
app/Pluginにフォルダごと入れます。
入れたフォルダ名を「DebugKit」と変更します。
app/Plugin/DebugKitになるようにします。
スポンサードリンク
CakePHP側で設定
app/Config/bootstrap.phpに入れたプラグインを
使えるようにロード処理します。
下の方に書きます。
/**
* DebugKitの読み込み
*/
CakePlugin::load('DebugKit');
次にページ上にデバックバーを表示させるために
コンポーネントに設定します。
app/Controller/AppController.php
class AppController extends Controller {
//全ページで使う設定
public $components = array(
'DebugKit.Toolbar'
・・・
);
これで設定は終わりです。
各ページで確認
設定が終わってページを見るとページの右上に

上記のようなロゴマークがあります。
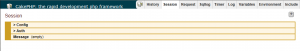
ロゴマークをクリックすると下記のようにメニューが出てきます。

メニューをクリックするとデバッグ情報が出てきます。
セッションの中身やSQLなどを見ることができます。

これは便利ですね~。
もっと早く知っておけば何かと助かったのに・・・
今言ってもしょうがないですけど。
これからはこちらでデバック情報を確認して
開発を進めて行こうと思います。
スポンサードリンク
